iFrame HTML Design
- 진행 현황: Closed
- 상금: $70
- 응모작 접수(건수): 5
- 수상자: decalt
콘테스트 개요
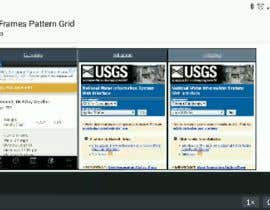
Need an iFrame HTML designed. Will be pulling from 3 different areas. See attached wireframe of desired layout. This will all need to fit on 1200-1400px by 800-1000px screen size.
Left Side will feature radar from (see wireframe for desired look) https://weather.com/weather/radar/interactive/l/USTN0509:1:US?layer=radar
Right Side will feature 3 Different Columns:
1) 5 Day Forecast from here (see wireframe for desired look) - https://weather.com/weather/5day/l/USTN0509:1:US
2) Discharge per Cubic Feet Text from here (see wireframe for desired look) - https://waterdata.usgs.gov/nwis/uv?site_no=03497300
3) Graph of Water Temperature from here (see wireframe for desired look) - https://waterdata.usgs.gov/nwis/uv?site_no=03497300
추천된 기술
고용주 피드백
“Absolutely awesome to work with! Highly recommend. Would definitely use him again.”
![]() johnh44, United States.
johnh44, United States.
이 콘테스트의 최상위 응모작
-
decalt Lithuania
-
ut20618 Pakistan
-
hardik173 India
-
ut20618 Pakistan
-
kiranjadhav50994 India
공개 설명 게시판
콘테스트를 시작하는 방법
-

콘테스트 등록 신속하고 간편한 절차
-

응모작 접수 세계적인 참가 범위
-

최우수 응모작 선정 자료 파일의 다운로드(초간단!)