One bootstrap html page in datatable (or similar) for a translate tool
- 진행 현황: Closed
- 상금: $200
- 응모작 접수(건수): 6
- 수상자: Bajzathd
콘테스트 개요
In order to compete, submit a better drawing or html than I have attached. Use a design that you can implement/code perfectly into full bootstrap datatables (or similar ajax-functionality). IF you win, you should code the one-page HTML in bootstrap/ajax (no php) with example data.
I don't want more colors or a lot of new functionality - I want a good looking and very simple/fast/plain one-page bootstrap html. It is mostly about the finish and implementation of datatable.
You do not have to move things around mutch (please don't) and please avoid any design over 1024 pixels (800 is king, but maybe the text-box would be to small).
Use the same color/default bootstrap and text as in the drawing, I specially like the font/color on the left-column translation.
If you win, you are to deliver one working bootstrap page with dummy data hardcoded into datatable/html on load (or similar ajax-functionality) so that searching and sending this example data works. You do NOT need any PHP-knowledge, but you do need extensive datatable-knowledge/js to pull this off. Please do NOT bid if you are unfamiliar with datatables and js, as it will take time to learn!
Bootstrap datatable:
https://datatables.net/extensions/select/examples/styling/bootstrap.html
Functionality:
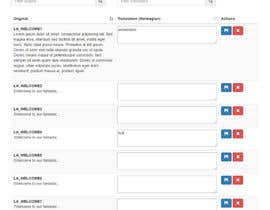
- Possible to search (in data generated into plain html/datatable) both original language key, string and translation - as soon as you type, the language-key, string and translation will disappear. Just like the search in the example above. Point 1 and 2 in my drawing.
- Pagnation/Sorting.
- Update the translated langauge string using ajax/datatable and somehow indicate in user interface a success. Behind the scene, the click should just call a dummy URL with the textbox-content and if success, show a icon or somehow indicate success before the indicator disappears soon. This point is nb 3 in drawing.
- When you click a project bootstrap dropdown (4), entire page reloads (new pageview) and gets language-strings for another language. Same thing happens with the links for the langauges (5). Again, you can hardcode these strings into html on load, do you not need to do the PHP coding.
추천된 기술
고용주 피드백
“Did a very good job on this project, did exactly what it was supposed to do. Good english and quick response. ”
![]() DeltaUser, Norway.
DeltaUser, Norway.
공개 설명 게시판
콘테스트를 시작하는 방법
-

콘테스트 등록 신속하고 간편한 절차
-

응모작 접수 세계적인 참가 범위
-

최우수 응모작 선정 자료 파일의 다운로드(초간단!)