Design a clean admin theme (3 pages)
- 진행 현황: Closed
- 상금: $250
- 응모작 접수(건수): 18
- 수상자: pixelnpixel
콘테스트 개요
Update: I made a quick drawing in Photoshop attached as simple.png. You should not use more colors than that and it has everything I need. You only need to color-adjust it a little bit (the Add-button should be more blue) and bootstrap it. But the table looks good as it is.
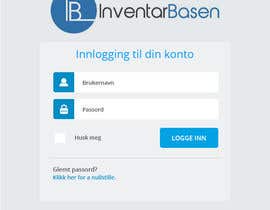
I want an extremly simple and perfectly coded 3 page HTML design using bootstrap, very very! close to attached screenshots. Preferable, I can use some Text instead of the image-logo in admin area and still look good.
1. Boxed centered design, just like 3 images attached.
2. I want as little javascript/script as possible, but yet enough to create a design similar to the attached screenshots.
3. I want the same layout, with white rounded boxes around both the main content area and the menu. Maybe use background color in long header behind logo instead of white to make the design complete.
4. Do not use any more colors or fancy objects/strong colors beyound what you see attached. Simple simple faded color palette like you see. Eye-candy.
5. I want 3 designed pages, all with same header/footer and just the content inside that white boxed layoyt that changes.
6. Menu should be dynamic, with shade over hooved menu: http://www.keenthemes.com/preview/metronic/theme/admin_4/layout_boxed_page.html. Please use simple style to be able to select the current page later.
7. You can use same font-type (font-awesone, open sans I think!) - see link over for reference or contact me by chat to see a live example.
You do not have to use icons at all. No datatables (you can ignore the number of items per record in top left). Use classic bootstrap tables that you style with suitable colors, like the screenshot.
Please think about good and easy html-code. I want the view source to look beutifull and simple, I don't want to include houndreds of js/css/img files. And no inline-javascript code if possible.
Actually, I love the current design you can see attached, but since it is a commercial project that I migth use other places, I need to be able to own the finished design/copyrights. I have customized the design (author link above) from the default included, but still I need to make something from scratch with same faded "feel" and look and I can't reuse any code of course due to copyrigths. Use the attachment to become inspired, but keep the layout. No flashy colors, I would love to have a color palette I can use with faded-colors like the design shows now.
Contest: Publish one or more mockup/drawing or whatever to show how you would design the admin-user-list here. If you win based on your presentation, you must design AND html-code also admin-user-reg and login-page. If you can do the php-part as well afterwards, I can pay for this as bonus or extra milestone project.
Deliverables: One admin-user-list.html, one admin-user-reg.html and one login.html. Do not use pre-made templates or any source code from others that I can't reuse in my projects, I must own the rigths to the design so I can use it in distributed, commercial projects. Admin files should be in /admin-directory, login.html on root before/outside the admin-directory. Remember: Few files as possible.
Noe: both the admin-user-list and admin-user-reg-and-edit will contain User Name, Company, Email , Enabled (status), User-type and Registration-date. The edit page would also contain Password-field. So you can use that in your design. I want to be able to see your tab-menu also.
I have a bit urgency on this.
추천된 기술
고용주 피드백
“Very well done! Design was good and after some time the html-files was perfect also. Didn\'t give up before I was happy.”
![]() DeltaUser, Norway.
DeltaUser, Norway.
공개 설명 게시판
콘테스트를 시작하는 방법
-

콘테스트 등록 신속하고 간편한 절차
-

응모작 접수 세계적인 참가 범위
-

최우수 응모작 선정 자료 파일의 다운로드(초간단!)